#29 温度センサ
Tibbitの配置
Tibbit #29 と Tibbit #00-3を挿入します。
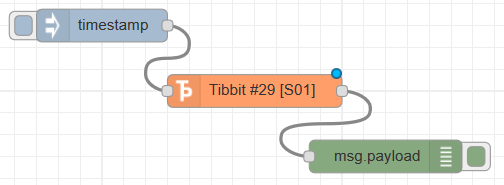
ノードの配置
以下のようにフローを配置します。
ノードの設定を開き、スロットを選択します。
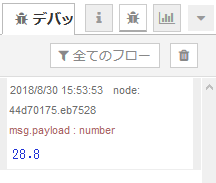
Node-REDデプロイ後、injectノードをクリックすると温度を取得することができます。
サンプルフロー
|
1 |
[{"id":"c00c85.49b4ab78","type":"Tibbit-#29","z":"f79c229d.089ba8","name":"","tpSlot":"S01","communication":"I2C","connectedStatus":"start","host":"","x":280,"y":200,"wires":[["67b4f998.8884c"]]},{"id":"a509b8a.5339948","type":"inject","z":"f79c229d.089ba8","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":140,"y":140,"wires":[["c00c85.49b4ab78"]]},{"id":"67b4f998.8884c","type":"debug","z":"f79c229d.089ba8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":400,"y":260,"wires":[]}] |
dashboardで可視化
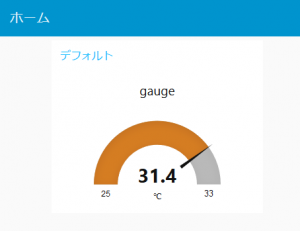
gauge
簡易的に可視化するために、dashboardのgaugeノードを使用します。
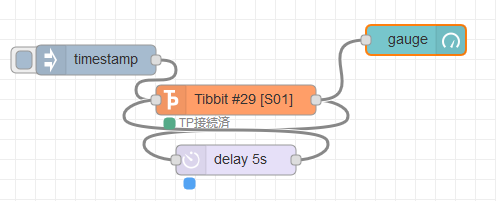
以下のようにフローを配置します。
5秒間隔で表示を更新します。
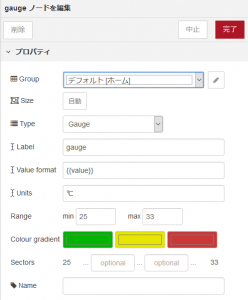
gaugeノードの設定を開きます。
Units(単位)やRange(範囲)を指定します。
Groupは任意で設定してください。
ダッシュボードタブの赤枠をクリックします。
Node-REDデプロイ後、injectノードをクリックするとゲージが5秒間隔で更新されます。
サンプルフロー
|
1 |
[{"id":"73ddd1a.d683bb","type":"Tibbit-#29","z":"3c31dc44.0e66fc","name":"","tpSlot":"S01","communication":"I2C","connectedStatus":"start","host":"","x":360,"y":880,"wires":[["e2862d02.a1f22","4941f900.124df8"]]},{"id":"9d6136dc.c9499","type":"inject","z":"3c31dc44.0e66fc","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":220,"y":840,"wires":[["73ddd1a.d683bb"]]},{"id":"e2862d02.a1f22","type":"delay","z":"3c31dc44.0e66fc","name":"","pauseType":"delay","timeout":"5","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":360,"y":940,"wires":[["73ddd1a.d683bb"]]},{"id":"4941f900.124df8","type":"ui_gauge","z":"3c31dc44.0e66fc","name":"","group":"173ca4ac.32a41b","order":0,"width":0,"height":0,"gtype":"gage","title":"gauge","label":"℃","format":"{{value}}","min":"25","max":"33","colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":540,"y":820,"wires":[]},{"id":"173ca4ac.32a41b","type":"ui_group","z":"","name":"デフォルト","tab":"da05ff1c.ed28b","disp":true,"width":"6","collapse":false},{"id":"da05ff1c.ed28b","type":"ui_tab","z":"","name":"ホーム","icon":"dashboard"}] |
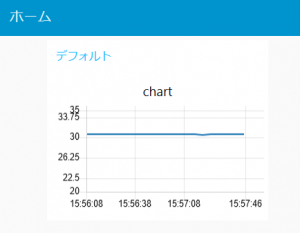
chart
簡易的にグラフ化するために、dashboardのchartノードを使用します。
以下のようにフローを配置します。
5秒間隔で表示を更新します。
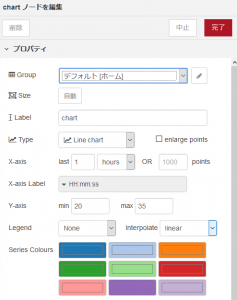
chartノードの設定を開きます。
Y-axisなどを指定します。
Groupは任意で設定してください。
ダッシュボードタブの赤枠をクリックします。
Node-REDデプロイ後、injectノードをクリックするとグラフが5秒間隔で更新されます。
サンプルフロー
|
1 |
[{"id":"73ddd1a.d683bb","type":"Tibbit-#29","z":"3c31dc44.0e66fc","name":"","tpSlot":"S01","communication":"I2C","connectedStatus":"start","host":"","x":360,"y":880,"wires":[["e2862d02.a1f22","d4c7e065.ef06"]]},{"id":"9d6136dc.c9499","type":"inject","z":"3c31dc44.0e66fc","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":220,"y":840,"wires":[["73ddd1a.d683bb"]]},{"id":"e2862d02.a1f22","type":"delay","z":"3c31dc44.0e66fc","name":"","pauseType":"delay","timeout":"5","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":360,"y":940,"wires":[["73ddd1a.d683bb"]]},{"id":"d4c7e065.ef06","type":"ui_chart","z":"3c31dc44.0e66fc","name":"","group":"173ca4ac.32a41b","order":0,"width":0,"height":0,"label":"chart","chartType":"line","legend":"false","xformat":"HH:mm:ss","interpolate":"linear","nodata":"","dot":false,"ymin":"20","ymax":"35","removeOlder":1,"removeOlderPoints":"","removeOlderUnit":"3600","cutout":0,"useOneColor":false,"colors":["#1f77b4","#aec7e8","#ff7f0e","#2ca02c","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"useOldStyle":false,"x":510,"y":840,"wires":[[],[]]},{"id":"173ca4ac.32a41b","type":"ui_group","z":"","name":"デフォルト","tab":"da05ff1c.ed28b","disp":true,"width":"6","collapse":false},{"id":"da05ff1c.ed28b","type":"ui_tab","z":"","name":"ホーム","icon":"dashboard"}] |
 Tibbo-Pi 販売終了のお知らせ
Tibbo-Pi 販売終了のお知らせ