Node-REDでWebページを作ろう
はじめに
Node-RED上でWebページを作ってみます。
HTTPノードが標準で用意されているため、簡単にWebページを作成することができます。
Webページを作ることができると、ラズパイ上で色々と操作するための画面を用意することができます。
ここでは分かりやすいように、Tibbo-Piを使用した例も紹介します。
httpノードの使い方
基本
まずはじめに、最低限のWebページを作ってみましょう。
httpノードを使用します。
また、HTML本文を入力するために、templateノードを使用します。
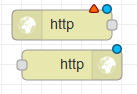
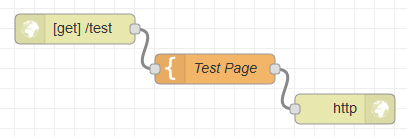
以下のようにフローを配置します。
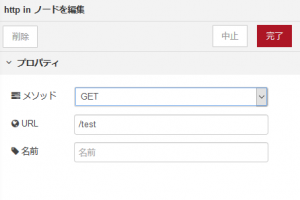
http inノードを以下のように設定します。
URLに入力した値が、そのままURLになります。
templateノードの中身は以下のようにしました。
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <title>Test Page</title> </head> <body> テストです </body> </html> |
Node-REDのデプロイをします。
ブラウザから以下のURLを開きます。
http://{Tibbo-Pi の IP アドレス}:1880/test
画面に文字が表示されていると思います。
Node-REDでは簡単にWebページを作ることができます。
ページを動的に変更
今度は、Webページの内容を、現在の温度を表示するように修正します。
Tibbo-Piに温度センサー(#29)を設置します。
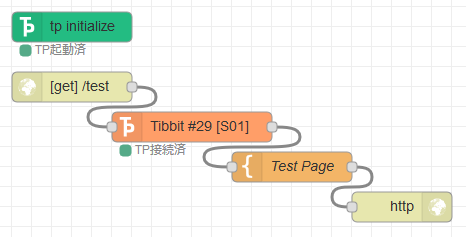
以下のように、フローを配置します。
templateノードの中身は以下のようにしました。
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <title>Test Page</title> </head> <body> 温度は{{payload}} です。 </body> </html> |
{{payload}}の部分が、msg.payloadの値に置き変わります。
先程のURLを表示してみましょう。
ブラウザの更新(F5)をするたびに、温度が変わると思います。
温度は27.1 です。
JavaScriptの外部ファイルの作成
先程のtemplateノードでJavascriptの外部ファイルを作れます。
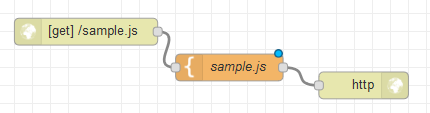
以下のように、フローを配置します。
http inノードのURLは「sample.js」にします。
templateノードはalartを表示するだけの簡単なスクリプトにしました。
先程作成したTest Pageの中身を変更します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<html> <head> <title>Test Page</title> <script type="text/javascript" src="sample.js"></script> </head> <body> 温度は{{payload}} です。 </body> </html> |
デプロイし、公開ページを表示するとアラートが表示されると思います。
公開フォルダの設定(httpStaticの利用)
画像ファイルやJSファイルなどを読み込みたい場合、Node-REDの静的フォルダを使用できます。
デフォルトでは無効になっていますので、有効にします。
以下のファイルを編集します。
/home/pi/.node-red/settings.js
以下の行のコメントを外し、パスを指定します。
//httpStatic: ‘/home/nol/node-red-static/’,
私は以下のようにしました。(以下のディレクトリも作成しておきます)
httpStatic: ‘/home/pi/node-red-static/’,
Node-REDを再起動します。
node-red-stop
node-red-start
以下のディレクトリにファイルを置きましょう。
例:/home/pi/node-red-static/style.css
以下のURLでアクセスできます。
http://{Tibbo-Pi の IP アドレス}:1880/style.css
こちらの公開フォルダは、手動でアップロードする必要があります。
そのため、よく編集するファイルはNode-REDのhttpノードを使い、画像やJSプラグインなどあまり編集しないものは公開フォルダへアップすると便利でしょう。
デモ画面
今回の例では、ブラウザの更新をするとページが動的に変わりました。
WebsockやAjaxの非同期通信などを使用すると、ブラウザの更新を行わなくてもページを動的に変更できます。
Node-REDではwebsocketノードが用意されているため、割と手軽に作成することができます。
以前、Tibbo-Piのデモとして作成した画面がコチラです。
デモ画面としては、
・温度、湿度、照度をゲージ、グラフでリアルタイム表示
・LEDのON/OFFボタンをクリックすると、Tibbo-Piに挿入されているLEDを点灯/消灯
といった具合に、画面に状態を表示、または、画面からTibbo-Piを制御と、双方向での操作を可能にしました。
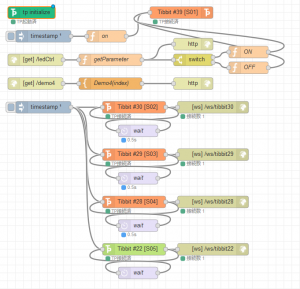
フロー全体像は、以下です。
温度、湿度、照度の取得やLEDのON/OFFは、Tibbo-Piを使用すると本当に簡単ですね!
以下のような技術を使っています。
・Node-REDとブラウザはwebsocketで双方向通信
・画像、cssテンプレートファイルは、Node-REDのstaticフォルダに配置
・httpノードを使用して、Webページを作成
・温度などのセンサーはTibbo-Piを使用し、専用ノードを配置するだけ!
画面についてはNode-REDというよりは、Webアプリの世界(html, css, js)ですので、
フロー上では見えないところで結構頑張っています。
Tibbo-Pi+Node-REDを使用し、今回のようにWebページを作ると、ラズパイだけで動く画面を簡単に作れますね!
一例の紹介でした!
 Tibbo-Pi 販売終了のお知らせ
Tibbo-Pi 販売終了のお知らせ