Node-REDでオリジナルノードを作ってみよう
はじめに
Node-REDでオリジナルのノードを作成することができます。
機能単位でノードを作成しておくと、利用しやすいと思います。
また、Node-REDのパッケージとして公開すると簡単に配布ができ、
他人へ使っていただく場合にも楽ですね!
環境
今回、私が試した環境は以下です。
基本的にOS関係なく、どのNode-REDでも共通かと思います。
・ラズベリーパイ
・Linux 4.14.50-v7+ arm LE
・Node-RED v0.19.2
Tibbo-Piノードについて
弊社のIoT製品のTibbo-Piについて、Node-RED上で利用できるオリジナルノードを公開しています。
それにより、Node-REDのパレットの管理から簡単に追加・更新もできますし、なによりノードを配置するだけでTibbo-Piを制御できます。
開発時には色々とこだわって作り、苦労しました。
githubでソースを公開していますのでご参考ください。
https://github.com/cw-tpdev/node-red-contrib-tibbo-pi-p3/
サンプルノード作成
はじめに
まずはノードを作ってみましょう
参考:Node-RED日本ユーザ会 : はじめてのノード開発
今回作成するパッケージ名は、「node-red-contrib-sample-test」にしました。
作成するノードはsampleTestです。お好きな名前をつけてください。
パッケージ名の先頭の「node-red-contrib-」は、Node-REDの命名規則によるものですので、そういう名前にします。
フォルダの作成
任意の場所にフォルダを作成しましょう。
私は以下の場所にフォルダを作りました。
/home/pi/pi_nodes/node-red-contrib-sample-test/
ノードのパッケージを増やすたび、pi_nodesフォルダに入れていきたいと思います。
以降、このフォルダの中にファイルを作成していきます。
Node-REDは以下の場所へノードのパッケージを保存していますが、直接配置したり、既存ノードの編集をしたりしないようにしましょう。
Node-RED上でノードの追加、更新タイミングで削除される場合があります。
/home/pi/.node-red/node_modules
package.jsonの用意
まずは、package.jsonファイルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
{ "name": "node-red-contrib-sample-node", "node-red": { "nodes": { "sampleTest": "sampleTest.js" } }, "version": "0.1.0", "description": "Sample Node", "main": "sampleTest.js", "scripts": {}, "keywords": [ "node-red", "Sample Node" ], "author": { "name": "", "email": "", "url": "" }, "repository": { "type": "git", "url": "" }, "license": "Apache-2.0" } |
ポイント
author、licenseなどは適宜入れ、repositoryは公開するときで良いでしょう。
sampleTest.jsの用意
sampleTest.jsファイルを以下のように用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
module.exports = function (RED) { function SampleTest(config) { RED.nodes.createNode(this, config); var node = this; var node = this; node.on('input', function(msg) { msg.payload = msg.payload + " Sample Test!"; node.send(msg); }); } RED.nodes.registerType("Sample-Test", SampleTest); } |
ポイント
ノードのInputsにデータが入ってくると以下に指定したfunctionが呼ばれます。
ノードのinputイベント
以下の処理で、ノードのOutputsからデータが出力されます。
node.send(msg);
今回は、Inputsに渡されたpayloadに文字列をくっつけて出力するだけのノードにしました。
sampleTest.htmlの用意
最後にsampleTest.htmlを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<script type="text/javascript"> RED.nodes.registerType('Sample-Test', { category: 'TestNodes', color: '#A9E2F3', defaults: { name: { value: "" } }, inputs: 1, outputs: 1, icon: "file.png", label: function () { return this.name||"sample-node"; } }); </script> <script type="text/x-red" data-template-name="Sample-Test"> <div class="form-row"> <label for="node-input-name"><i class="icon-tag"></i> 名前</label> <input type="text" id="node-input-name" placeholder="名前"> </div> </script> <script type="text/x-red" data-help-name="Sample-Test"> <p>これはサンプルテストです!</p> </script> |
ポイント
scriptブロックが3つありますが以下のようになっております。
・上:ノードの定義
・中:ノードの設定画面(ノードをダブルクリックすると表示される画面)
・ノードの情報(ヘルプ)
ノードの定義では、カテゴリや色、アイコンなど、色々と定義ができます。
Node-REDにパッケージの登録
Node-REDに登録します。
テストですので、ノードを公開せず手動で登録します。
(個人でちょっと試したいとか、お客様にのみ使っていただきたい場合などに手動で登録できます)
ターミナルにて、以下のフォルダに移動します。
/home/pi/pi_nodes/node-red-contrib-sample-test/
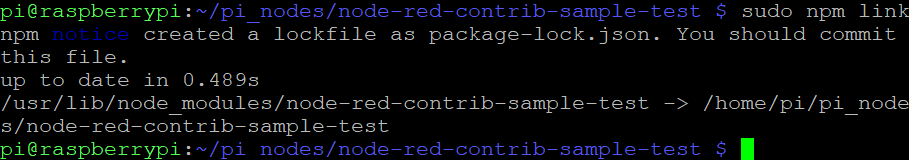
「sudo npm link」とコマンドを実行します。
Node-REDを再起動しましょう
node-red-stop
node-red-start
ブラウザより以下のURLにアクセスし、Node-REDのフローエディタを開きます。
http://{ラズパイ の IP アドレス}:1880/
ノードをクリックして、右側の情報タブを見てみましょう。
ヘルプが表示されます。
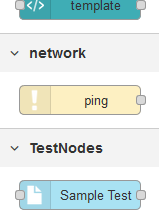
以下のようにフローを配置してみましょう。
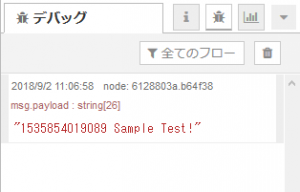
Node-REDのデプロイを行い、injectノードをクリックすると、デバッグタブに以下のように表示されます。
おしりに「Sample Test!」とくっついていますね!
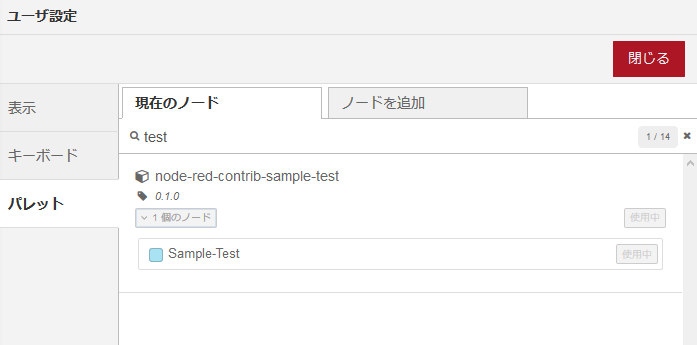
Node-REDのパッケージの管理を見てみましょう。
作成したパッケージが確認できます。
ポイント
ノードを修正した場合は、Node-REDの再起動と、ブラウザの更新を行い確認します。
また、一つのノードに何でもかんでも機能を詰め込むのではなく、機能単位で分けたほうが使いやすくなると思います。
ノードの作成 応用
今回は最低限のコードでノードを作りましたが、結構細かく作り込むことも可能です。
例えば、
・多言語化(英語圏の人へは英語で表示とか)
・ノードの設定項目を増やす
・ノードのオリジナルアイコンの表示
など、弊社で公開しているノードでも対応していますので参考にしてください。
ノードの公開手順
自社でのみとか、個人でしか使わない場合は、これまでの手順で十分でしょう。
ここからは、公開する手順を簡単にまとめました。
ノードをNode-REDに公開すると、全世界の方へ簡単に配布できます。
そのノードは、Node-REDのパレットから簡単に追加、アップデートが可能になります。
以下は、弊社で公開しているノードパッケージです。
githubへの登録
githubアカウトを作成し、リポジトリを作成します。
privateリポジトリを作成しないのであれば、無料アカウントで可能です。
LICENSE、README.mdファイルを各自用意しましょう。
package.jsonのkeywordsに、”node-red”があることは確認しましょう。
最終的にNode-REDに登録するのに必要になります。
リポジトリを作成し、コミット・プッシュを行うと、以下のようになります。
https://github.com/cw-tpdev/node-red-contrib-tibbo-pi-p3
npmへの登録
npmアカウント作成し、作成したパッケージを「npm publish」しましょう。
ちなみに私の場合、以下のエラーになり登録できませんでした。
$ npm publish
npm ERR! publish Failed PUT 403
npm ERR! Package name triggered spam detection; if you believe this is in error, please contact support@npmjs.com : xxxxxx
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR! <https://github.com/npm/npm/issues>
どうもパッケージ名がスパムと判断されてしまったようです。
npmで作成したアカウントのメアドから、support@npmjs.comに「解除して」とメールをすると1日程度で返信があり、登録できるようになりました。
その場合、0.0.1-securityというバージョンで一度公開されるようです。
以下のような感じで公開されます。
https://www.npmjs.com/package/node-red-contrib-tibbo-pi-p3
Node-REDへの登録
keywordに”node-red”を指定してnpmへ登録すれば、後は待つだけです。
今まで更新してみた感じですが、数十分から数日程度かかる場合もありました。
登録されると以下のようになります。
https://flows.nodered.org/node/node-red-contrib-tibbo-pi-p3
最後に
Node-REDはとても便利なツールです。
オリジナルノードの作成、配布が簡単にできますので、ぜひ、チャレンジしてみてください!